Почему одни сайты успешнее других? Интернет-магазины
12.10.2015Почему одни интернет-магазины успешны (занимают отличные позиции в поисковиках, имеют высокую конверсию и большую посещаемость). А другие довольствуются 10-50 посетителями в день, заказами раз в неделю, и позициями на 20-50 строчках в поисковике.
Сейчас мы разберем, в чем же кроется отличие успешных интернет-магазинов от «не очень». Также разберем основные проблемы в структуре и юзабилити интернет-магазинов. И я дам конкретные рекомендации по их исправлению.
Сайты для анализа
Для анализа я решил взять 2 сайта из Питерского региона, тематики «Мебель». Нашел я их по запросу «Купить двуспальную кровать».
- Сайт номер 1: askona.ru
- Сайт номер 2: gedoni.ru
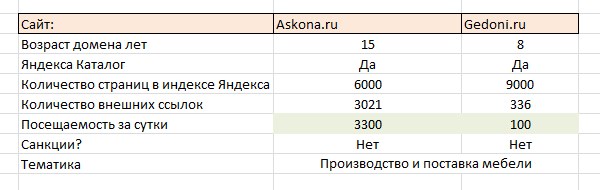
Общие характеристики

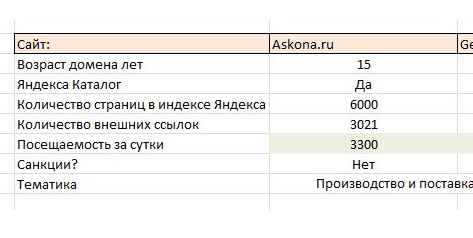
На этот раз мы сравниваем сайты в разных «весовых» категориях. Но делаю я это преднамеренно, чтобы показать отличия этих двух сайтов в оптимизации, позициях, структуре и юзабилити (удобстве).
Сравнение юзабилити и структуры:
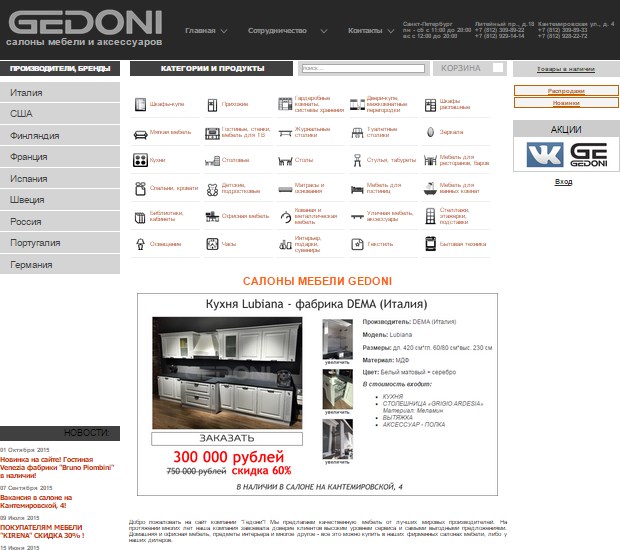
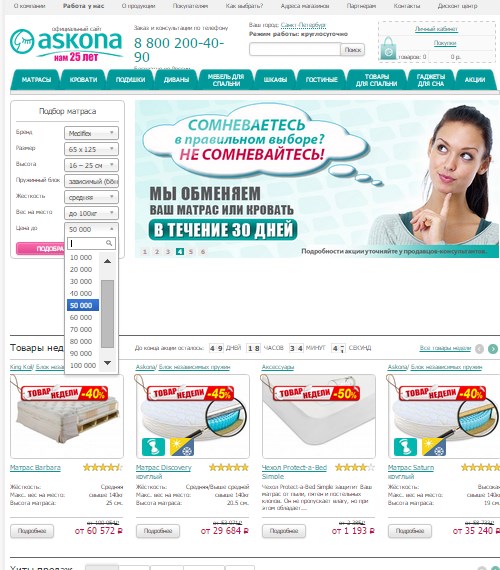
1) Главная страница. На сайте Gedoni.ru они не выглядит главной интернет-магазина. Нету примеров продукции, топ продаж и акции. При первом взгляде это сбивает с толку. Сравним 2 страницы:


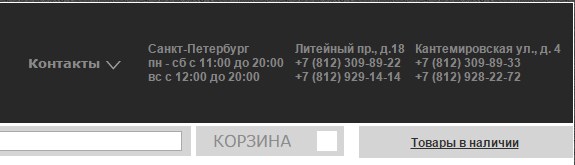
2) Вверху справа большими цифрами номера Ваших телефонов. Это стандарт расположения, пользователи ищут в первую очередь там. Их должно быть видно, пользователь не должен искать их по сайту. Особенно смешно бывает, когда телефона в шапке нет вообще. А присутствует он только на странице контактов где-то внизу. Не допускайте таких ошибок. Телефон — это так же кнопка купить, ее должно быть видно сразу.

В итоге: номер телефон необходимо сделать заметнее. Большим шрифтом и желательно другим цветом.
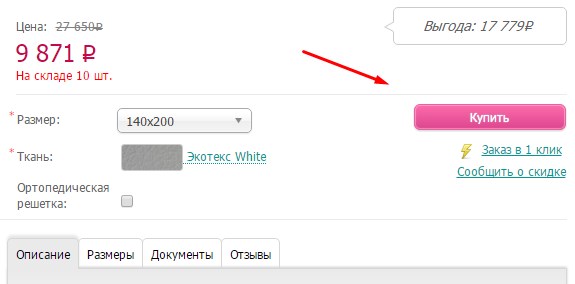
3) Кнопка «Купить» или «Заказать» должна ярко выделяться на фоне страницы, при необходимости, пользователи должны ее быстро находить. В идеале, смените у кнопки цвет на более яркий, а также правильно расположите кнопку. Только эти действия увеличат конверсию, пусть и незначительно, но все строится из мелочей.

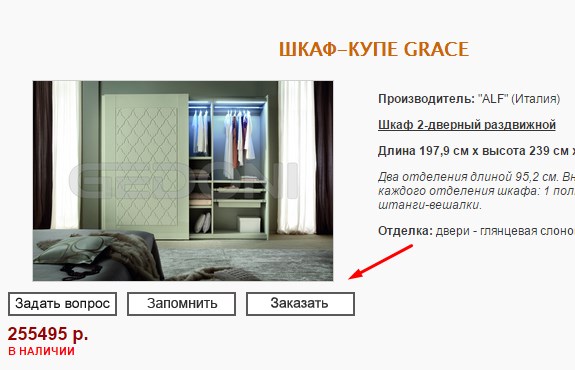
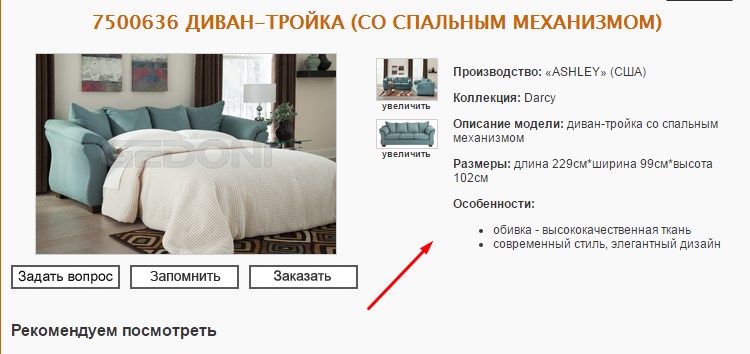
Смотрим дальше. Страница товара — ее нет, за вместо нее тут же открывается форма. По сути, отдельной страницы товара на сайте нет, это большая ошибка.

«В наличии» написано красным цветом, обычно красными пишут, что «НЕТ в наличии». Кликнув «заказать» — допускаю, что у них клиент обычно покупает не один товар, однако, при клике ничего не происходит кроме анимации уплывающей карточки товара куда-то вверх. Вероятно кнопки должны быть такими: «Задать вопрос», «Добавить товар в корзину», «Перейти к оформлению корзины»
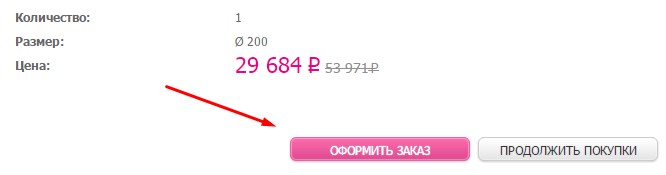
+ ОБЯЗАТЕЛЬНО уведомления об успешном добавлении товара в корзину с предложением «Оформить товар или продолжить покупки». Пользователь обязательно должен понять, что товар попал в корзину и можно смело дальше гулять по магазину.

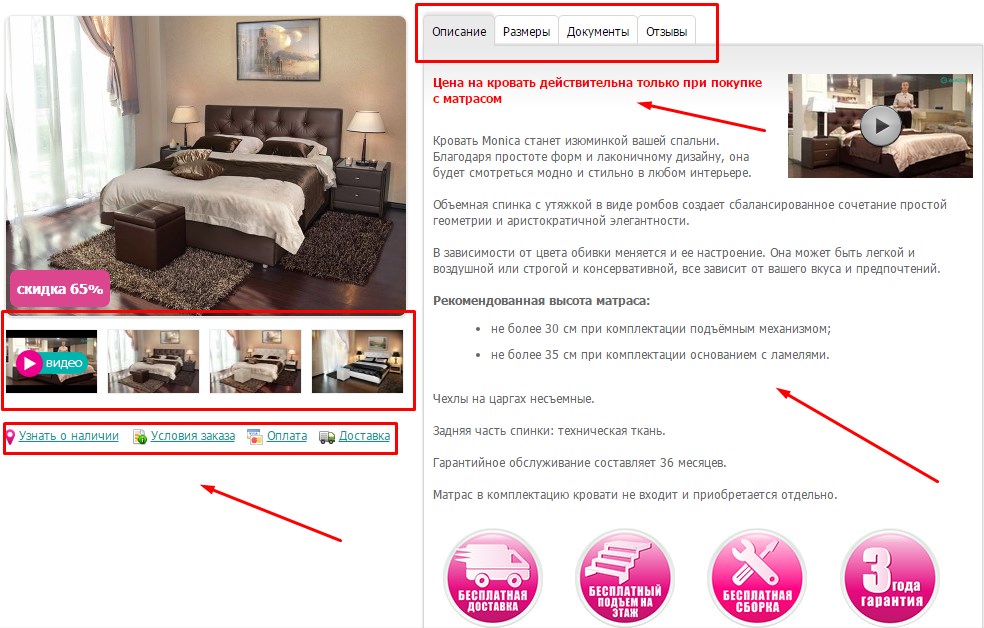
4) Подробное описание товара. Удостоверьтесь, что на странице с продуктом столько полезной информации, сколько мог бы дать реальный консультант. В идеале, на странице товара должны быть такие элементы:
- описание;
- картинка;
- отзывы пользователей;
- вопрос-ответ по товару;
- характеристики;
- видео обзор;
- цена;
- доступность (наличие);
- способ оплаты.


5) Навигация (меню) должна быть интуитивно понятной. Желательно присутствие хлебных крошек. А также, отличным бонусом (а теперь наверное уже и стандартом) будет фильтр по товарам. Если у вас большой ассортимент продукции вам необходимо подумать об альтернативных путях показа. Существует несколько распространенных путей это сделать:
- Рекомендуемые товары;
- Сопутствующие товары;
- Люди, посмотревшие этот товар, также посмотрели;
- Люди, которые купили этот товар, также приобрели и др.



6) Знаки доверия. Одна из главных задач интернет-магазина – это заполучить доверие клиента и дать ему уверенность при совершении покупки. Не обязательно на каждом углу развешивать сертификаты, и показывать свой Business Level в WebMoney. Достаточно показать, что Вы принимаете все виды карт, подключены к такой-то платежной системе. Не лишним будет добавить на свой сайт SSL сертификат. Тем более, сам Google открыто заявляет, что сайты с SSL сертификатом ранжируются лучше.
7) Информация о наличии и доставке. Всегда показывайте, есть ли товар в наличии или нет. Вы не представляете, как раздражает пользователей фразы «Цена по запросу». Если невозможно сказать цену точно, напишите цену «От». Также ценник должен быть виден не только на детальной странице товара, но в превью каталога.
8) Варианты оплаты.
- ПОМНИТЕ: чем меньше шагов нужно для завершения покупки, тем выше конверсия Вашего магазина!
- Если где-то можно убрать ненужные формы заполнения, сделайте это! Старайтесь облегчить процесс покупки.
- Не используйте регистрацию! Пусть они будет автоматической, или используйте вход через социальные сети. Люди не любят лишние регистрации, это опять же отнимает время и снижает конверсию у магазина.
- Хорошо работает функция покупки в один клик, где за покупателя все сделает менеджер.
- Также сохраняйте корзину пользователя и не стирайте данные из нее, если вдруг пользователь случайно покинул сайт. У него всегда должна быть возможность вернуться и оформить покупку.



Сравнение SEO-показетелей
1) Следите за внешними ссылками на сайт. Если Вы продвигаете сайт, покупаете ссылки на него, делайте это плавно, равномерно и осторожно. Не должно быть такого, что сегодня купили 20 ссылок, прошло 2 месяца и заказали еще 50. Рост должен быть плавным.
Сравним сайт Gedoni.ru и Askona.ru


Askona.ru:


Разница на лицо. У сайта Gedoni.ru резкие приросты ссылочной массы и сам трафик нисходящий. А вот у его конкурента, Askona.ru, прирост ссылок плавный и постоянный. Хотя оба домена очень старые.
2) Соберите семантическое ядро (список ключевых фраз) и оптимизируйте каждую страницу. Не забывайте про важнейшие теги Title, Descriptrion, H1.
Сайт Gedoni.ru

Сайт Askona.ru

3) Добавляйте на сайт только уникальный контент. Не копируйте тексты с других сайтов.
Это не касается описаний и характеристик товаров. Если Вы продаете популярный товар, то смело можете использовать не уникальные описания, санкций от поисковиков за это не будет.
А вот текст для категорий, разделов, главной страницы, вопросов и ответов, каталога статей и всего прочего — пишите только уникальный текст! Проверить текст Вы можете например здесь:
- http://www.content-watch.ru/text/
- http://advego.ru/plagiatus/top/
- https://www.etxt.ru/antiplagiat/
Общие правила по сайту:
- Сайт должен быстро грузиться. Страница должна весить не более 2-3 мегабайт. В идеале — менее 1 мб. 47% Пользователи ожидают, что страница загрузится за менее чем 2 секунды, а 40% людей покидают веб-сайт, если он грузится больше чем 3 секунды. Так что проверьте скорость своего сайта, например вот тут http://sitespeed.me/ru/
- Добавьте сайт в Яндекс Каталог;
- Добавьте сайт в Яндекс Маркет;
- Следите за отзывами о Вашем магазине в интернете;
- Оптимизируйте свой магазин и продвигайте его. Под SEO магазины подходят отлично, за счет большого количества страниц (категорий, товаров);
- Привлекайте внешние ссылки на свой сайт (на категорий и товары, а не только на главную страницу);
- Рекламируйте свой сайт в социальных сетях, заведите и раскручивайте группы;
- Добавьте сайт в Яндекс справочник, 2GIS и другие каталоги. Это быстро и бесплатно, в начале работы это дает первых клиентов;
- Используйте качественный и надежный хостинг и движок.
Загадочная конверсия
Конверсия сайта — это отношение определенного числа посетителей сайта, совершивших на нем какие-либо действия, в нашем случае, это покупка товара.
Конверсия складывается из множества сотен факторов. Для каждого сайта они свои. Я же привел общие правила, которые в 95% подойдут и Вам. Помните, для одно сайта 1% конверсия будет отличным показателем, а для кого то и 5% будет не лучшим результатом. Тематики, товары и условия у всех разные.

Подведение итогов
Не забывайте постоянно экспериментировать и записывать результаты. Эксперименты нужно проводить не один день, а хотя бы пару недели и иметь посещаемость пару сотен человек в день и несколько заказов. Это минимальная цифры, чтобы начать видеть закономерности.
Если Вы являетесь владельцем интернет-магазина или занимаетесь его раскруткой, пройдитесь по этому чек-листу и внесите правки. Уверен, после этого Ваша конверсия увеличиться очень заметно.
На сегодня все. С Вами был Ярошок Дмитрий, подписывайтесь на канал!








Ждала новый пост, спасибо за интересную информацию!
Всегда рад быть полезным!
Прошлый пост про сравнение сайтов был конечно бомба. Такой вопрос, можно ли сравнивать «разношерстные» сайты, в которых аудитория разная, ценовая категория разная, ну и как бы люди другие приходит. Не всем же одинаковое делать
Посмотрите на яндекс, фейсбук и гугл — их сервисы абсолютно универсальны для всех категорий людей, практически для любой ценовой категории. Не всем одинаково, но у каждого успешного сайта есть нечто схожее.
А как например оценить юзабилити? Ведь бывает и так, что старый сайт за счет простоты получает больше пользовательских, а новые болтаются на позициях ниже.
Инструмент, который более менее может показать юзабилити — вебвизор в метрике. Также показатели поведенческих:
— время на сайте;
— кол-во отказов;
— кол-во просмотренных страниц.
Для интернет магазина нормально, что человек пришел из поиска, провел много времени на сайте (например, сравнивал цены), потом закрыл страницу, а через некоторое время уже напрямую зашел и оформил заказ на товар. Пробуйте составить портрет и примерное поведение ваших покупателей, смотрите по каким запросам приходят.
А то, что старые сайты висят в топе, пробуйте брать другие запросы.