Что нужно знать про Core Web Vitals
20.08.2020Важность скорости загрузки страницы доказана многочисленными исследованиями. Длительность загрузки содержимого прямо влияет на коэффициент отказов. Увеличение длительности загрузки с 1 до 3 секунд приводит к увеличению отказов на 32%. А увеличение длительности загрузки с 1 до 6 секунд приводит к увеличению отказов на 106%, то есть более чем в 2 раза.
SEO продвижение сайтов в Киеве и прочих конкурентных регионах заставляет веб-мастеров следить за тенденциями рынка и обновлениями Google. Дальше пойдёт речь об одной такой новинке – свежем факторе ранжирования Core Web Vitals.
Core Web Vitals
В мае 2020 года представители поисковой системы Google впервые информировали общество веб-мастеров о появлении в ближайшее время нового фактора ранжирования Core Web Vitals.
Сам по себе этот сигнал не обещает быть критически важным, как и, например, защищённый протокол https. Однако, он является индикатором для улучшения пользовательского опыта на сайте и отображает пороговые значения некоторых технических индикаторов web-страницы, от которых сильно зависит показатель отказов.
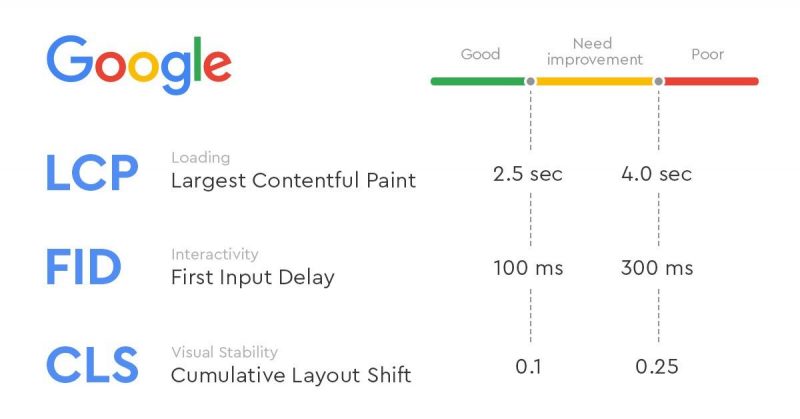
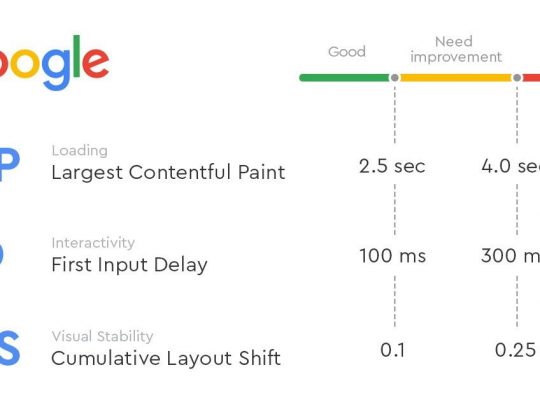
Индикаторы Core Web Vitals
Давайте подробнее об этих трёх параметрах:
- Largest Contentful Paint (LCP) – временной интервал, за который отрисовывается основной элемент контента страницы в области просмотра. Для 90% сайтов это индикатор загрузки страницы. Основной элемент может быть нескольких типов, например, изображением, превью видео или текстовым блоком со всеми вложениями. На этот индикатор влияние оказывает не только качество сборки страницы, но и время отклика сервера хостинга, рендеринг на стороне пользователя и прочие параметры. Оптимальный показатель – до 2,5 секунд.
- Cumulative Layout Shift (CLS) – временной интервал, за который страница полностью стабилизируется. То есть её блоки перестают двигаться относительно друг друга. Вы иногда замечали, что при наличии большого количества изображений, элементы страницы могут какое-то время смещаться по мере загрузки этих изображений. Как раз высокая длительность этого совокупного смещения макета является негативным пользовательским опытом, потому как растёт вероятность нажать не туда и перейти по ненужному адресу. Показатель CLS должен стремиться к нулю.
- First Input Delay (FID) – временной интервал, за который происходит реакция браузера на событие на страницы. Другими словами это задержка между нажатием пользователем на какую-то «кнопку» и выполнением этого события браузером. Задержка может возникать по причине того, что браузер будет выполнять какие-то более приоритетные задачи java-скриптов, таким образом, реакцию на действия пользователя он отправляет в очередь действий. Оптимальный показатель – до 100 мс.
Обращать ли внимание на нововведение
Как уже было сказано выше, сам по этот фактор не имеет большого веса, но в высоко конкурентной среде он может помочь вам выбороть у конкурентов 3-5 позиций.