Как заказать дизайн сайта? Разработка ТЗ, поиск дизайнера, цены
24.03.2017
Привет! Сегодня расскажу о том, что Вы должны знать и подготовить перед тем, как заказывать дизайн для своего сайта. Здесь собраны как мои мысли, так и рекомендации ведущих дизайнеров. С 2009 года я заказал и сдал заказчику более 100 дизайн-проектов сайтов и тысячи макетов отдельных страниц.
Средняя стоимость отрисовки дизайн макетов сайта
Цены пишу средние по рынку для Фриланса. В именитых студиях стоимость конечно будет Выше на порядок. Но и за эти деньги, при правильном подходе можно заказать и получить дизайн очень достойного качества.
Главная страница: 100-300$ (6 000-18 000 рублей). Как правило, самая сложная страница. Она рисуется первой, она задает тон и стилистику будущего сайта. Внутренние страницы рисуются в дальнейшем уже от нее. По срокам, отрисовка главной страницы занимаем около 5-10 рабочих дней. Если макет простой, до 2-3 дня.
Внутренние страницы: 30-70$ за макет. В среднем дизайнер рисует по 1-3 «внутряка» за день.
Для стандартного сайта выходит по 7-10 макетов:
- Главная страница;
- Страница категорий;
- Страница услуги (детальная внутренняя страница);
- Страница статьи/новости;
- Страница 404-й ошибки;
- Страница контактов;
- Страница портфолио;
- Страница какого-либо функционала;
- Страница «О нас»;
- Различные формы обратной связи, кнопки
Как правило, Логотип в дизайн сайта НЕ входит! Имейте это ввиду. Логотипом занимаются отдельные профильные дизайнеры. Дизайнер сайта может красивым шрифтом вывести лого, но не более. Поэтому лого заказывайте отдельно. Его стоимость колеблется от 3000 рублей до бесконечности.
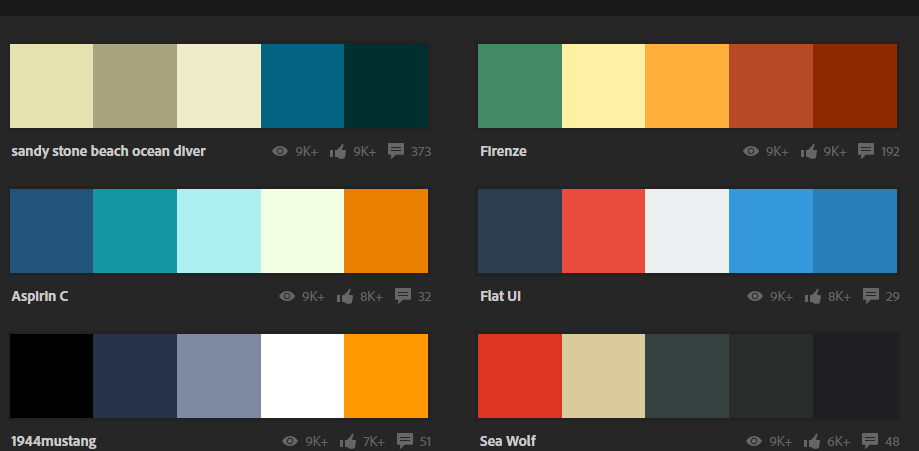
Выбор цветовой гаммы

Я использую инструмент https://color.adobe.com/. Здесь собраны «сборники» цветов, отлично сочетающихся друг с другом. Здесь все очень удобно, не нужно самому придумывать сочетания цветов и оттенков. Достаточно выбрать уже готовые (кстати можно посмотреть кол-во лайков и почитать комментарии на каждую сборку). Разработку дизайн-макетов своих и клиентских сайтов я начинаю с подбора цветов на сайте Adobe.
Техническое задание
Перед первым обращением к дизайнеру постарайтесь собрать следующее:
- Все имеющиеся материалы (если есть — логотип, фото, тексты);
- Пожеланий по цветам для сайта (см. adobe.com).
Пожелания по стилю:
- на примере существующих сайтов (ссылки на сайты, которые нравятся по дизайну, цветам, стилистике);
- сайтов конкурентов;
- других визуальных образов;
- можно показать, что не нравится. Будем полезно.
Пожелания по структуре:
- список необходимых элементов на странице (смотрите http://yaroshok.ru/kurs-3-struktura/);
- набросок от руки (хотя бы главной страницы);
- в идеале — прототип.
Техническое задание (идеально):
- Исходники логотипа, фирменный стиль — брендбук (если есть);
- Прототипы страниц будущего сайта. Вот отличный сервис для создания мокапа (структуры) сайта: https://moqups.com/;
- Контент (названия разделов, тексты, фотографии).
Просто важное
Если контент не предоставляется — дизайн наполняется тематическим текстом c википедии или сайтов схожей тематики. В дальнейшем заказчик уже сам наполняет свой сайт контентом.
Тексты о компании и прочий SEO-текст на этапе создания отрисовки макетов — не обязателен. Но максимально желательно, чтобы были сразу прописаны названия разделов сайта (меню), а также блоки вроде «наши преимущества», так как под них подбираются фото и отрисовуются иконки.
Дизайнер должен понимать откуда ему брать фотоматериалы для сайта — из поиска, из бесплатных фотостоков, из платных фотостоков (с копирайтом). В идеале лучше подкинуть деньжат и купить уникальные иконки, фотографии и прочую графику с фотостоков.
Процесс работы:
- Разработка дизайна главной и ее утверждение;
- Разработка необходимых внутренних страниц сайта и утверждение (не забываем о странице 404).
- Если необходимо — отрисовка адаптивных макетов для сайта (мобильной версии и версии для планшета).
Что Вы должны получить на выходе
- PSD файлы всех разработанных страниц и их превью в JPG;
- Исходник логотипа в растровом и векторном файле, а также в JPG (если заказывали);
- Иконки в макете должны быть в векторе или вставлены с использованием Font Awesome;
- Favicon для сайта;
- В архив вложена папка с используемыми шрифтами;
- В архив вложены используемые крупные фотографии (фоны и т.д).
А также
- Макет должен быть аккуратен, сделан с использованием сетки вроде Bootstrap;
- Слоя в PSD должны быть подписаны (одним языком) и распределены по папкам;
- должны быть показаны состояния наведения кнопок и других активностей;
- показаны всплывающие окна.
Я надеюсь, теперь Вы без труда сможете заказать дизайн для своего сайта и грамотно донести мысли дизайнеру о том, что же от него Вы все-таки хотите. Вообще, в идеале, можете дизайнеру просто дать ссылку на эту статью.
На сегодня все. С Вами был Ярошок Дмитрий, подписывайтесь на канал!